
Home Automation
Immersive application
- User Research
- Ideation
- Storyboarding
- Concept Art and Animation
- Prototyping Using Blender and ShapesXR
Why It’s in This Portfolio
This piece reflects a growing trend across many industries to automate repetitive tasks using robots, drones, or automated vehicles (which I’ll refer to collectively as robots).
It also addresses common use cases relating to leveraging automation: visualizing and troubleshooting the robot’s intended behavior.
Introduction
A Caveat
The use case and designs you see for this piece are based on professional design work but modified and simplified liberally for non-disclosure reasons and better relatability.
I have also expanded significantly upon the original use case and design, adding more recently created artifacts.
Overview
My charge was to design a solution to lower the company’s operating costs associated with supporting customers, including installation, customer support, service, and expansion.
Solution Ecosystem
The solution would have several components:
| Platform | Primary Users | Purpose |
|---|---|---|
| Mobile AR (Phone, Tablet, or Headset) | Customer | Initial setup of the robot. Monitor robot behavior. Troubleshoot and request support when needed. |
| Desktop | Customer Success Customer Support | Light-weight views of customer installations. |
| VR * | Customer Success Customer Support | Deep view and analysis of customer installation. |
*NOTE: the VR App is the focus of this piece
User Personas
Internal Personas

Stephen
Primary Goal
Diagnose and respond to support tickets.

Sara
Primary Goal
Proactively improve and expand home setups.
Customer Persona

Curtis
Primary Goal
Desires automation of repetitive tasks, such as laundry and trash collection, so that the house can run smoothly. He juggles many responsibilities at a time.
Secondary Goals
- He requires the robot to be extremely accurate in its job execution.
- He wants the robot to be extremely safe, never damaging anything (or injuring anyone).
Other Outcomes
- He doesn’t want to babysit or worry about the robot getting stuck or malfunctioning.
- He wants robots to be easy and quick to program.
Note
This persona trivializes the budget, failure tolerance, requirements for customization, etc., of the actual customer.
The Problems to Be Solved
Status Quo
Diagnosing and modifying customer setups was highly inefficient. In addition, the lack of visibility into how the robot would behave at runtime resulted in low-confidence installations and incurred travel and communication overhead.
The Concept
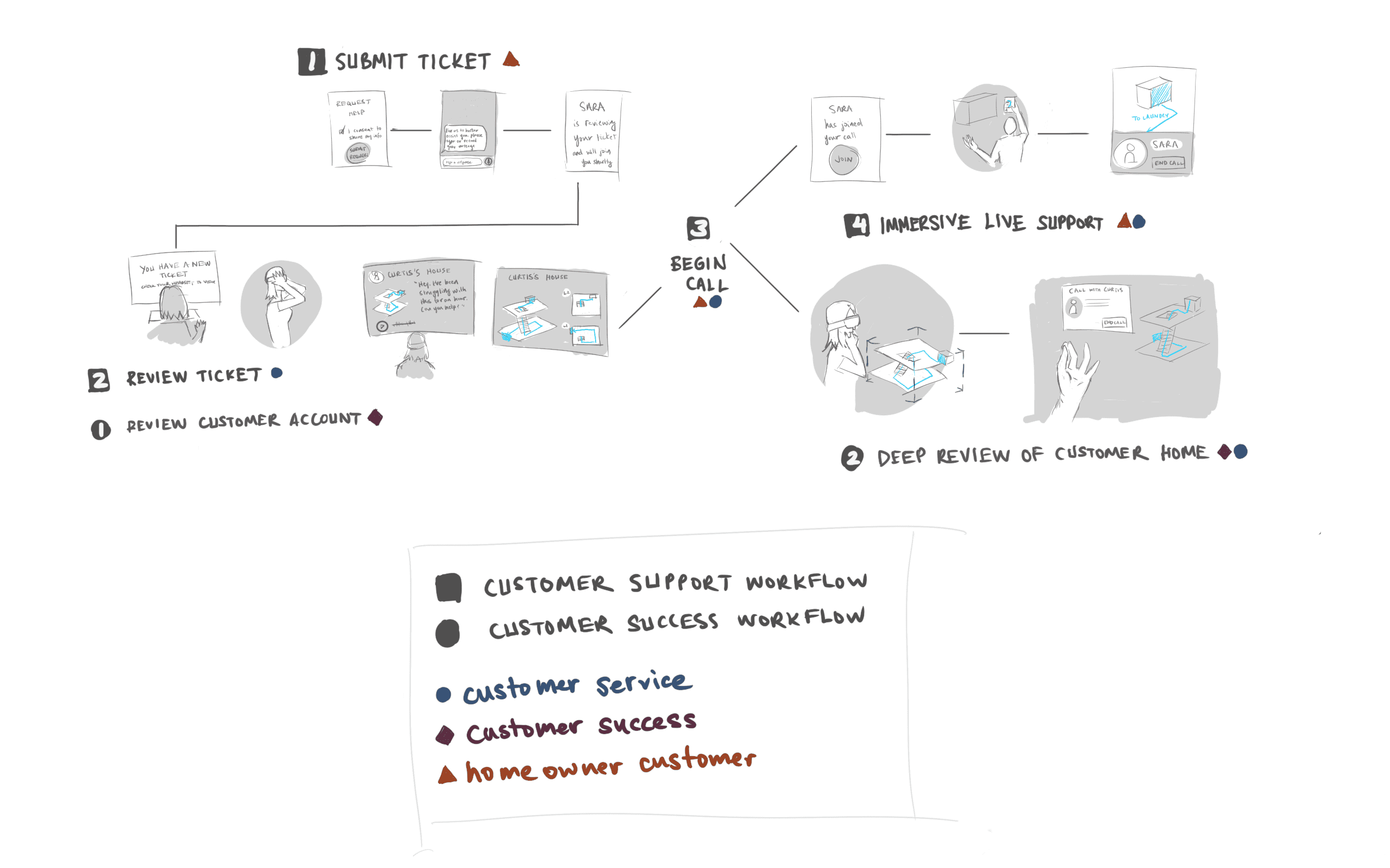
I designed a VR app that could streamline both Stephen’s and Sara’s workflows as they interact with customers, as illustrated in the following artifact:

Value Proposition
The solution lets Stephen and Sara deeply understand the customer’s home setup, which
- gain necessary context of the customer’s environment
- maintain a correct sense of scale, crucial for ensuring that the robot and its payload can fit within the space
- accurately and efficiently diagnose errors and identify solutions
Additionally, the solution provided a platform to collaborate with the customer.
Design Concept
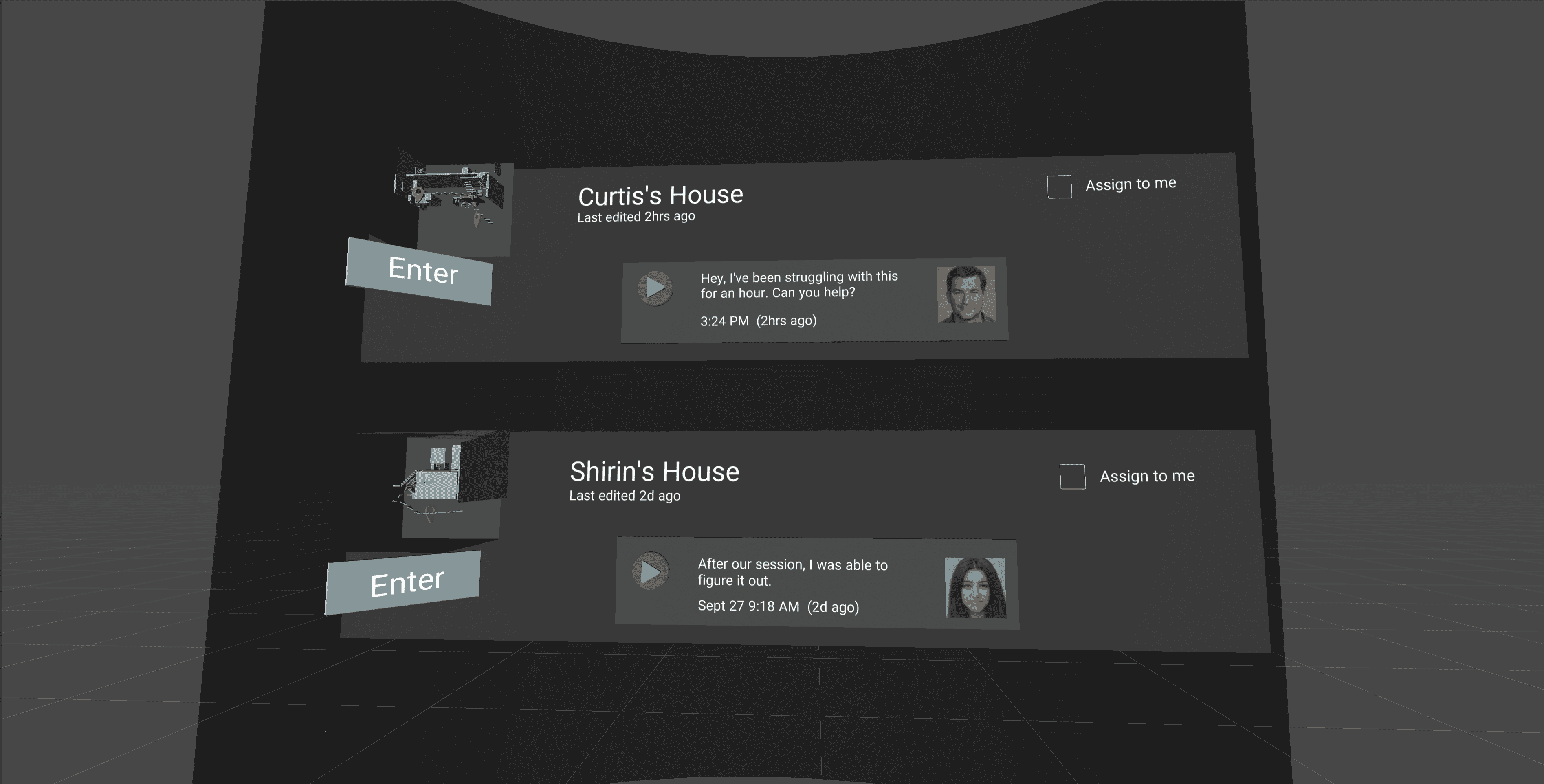
Load the Customer’s Site
User Experience Outcomes
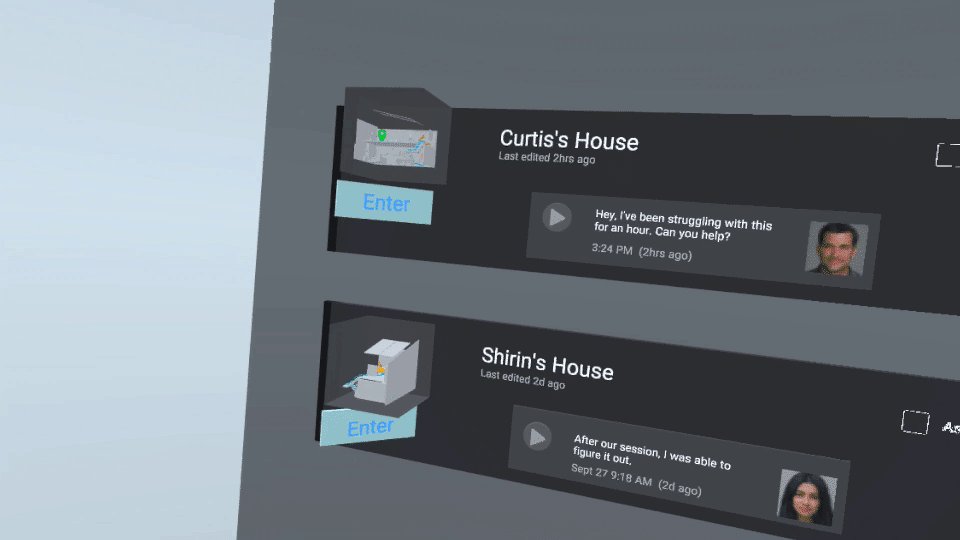
- See list of customer homes. Easily find the file of interest.
- Quickly understand the customer’s situation by reviewing the customer’s setup and customer messages, if applicable.

Customer site selection 
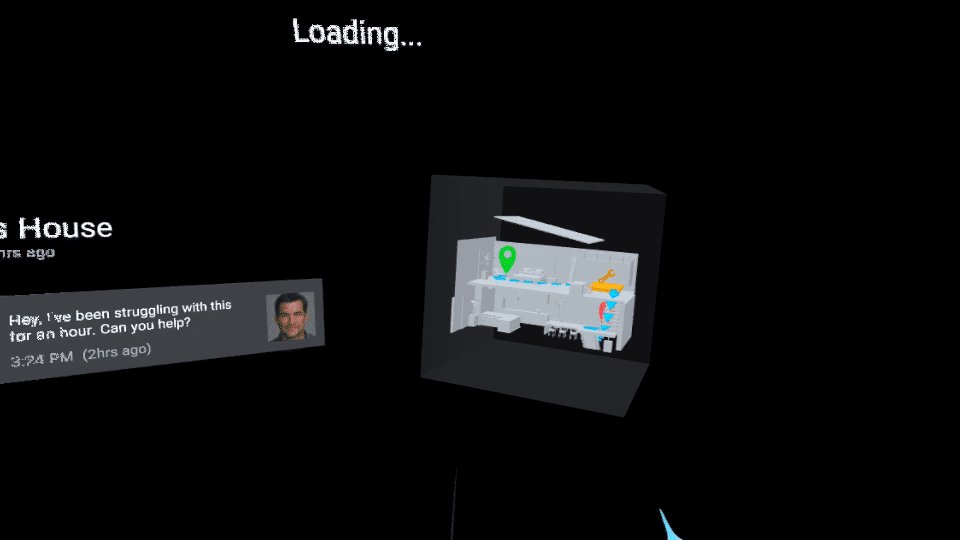
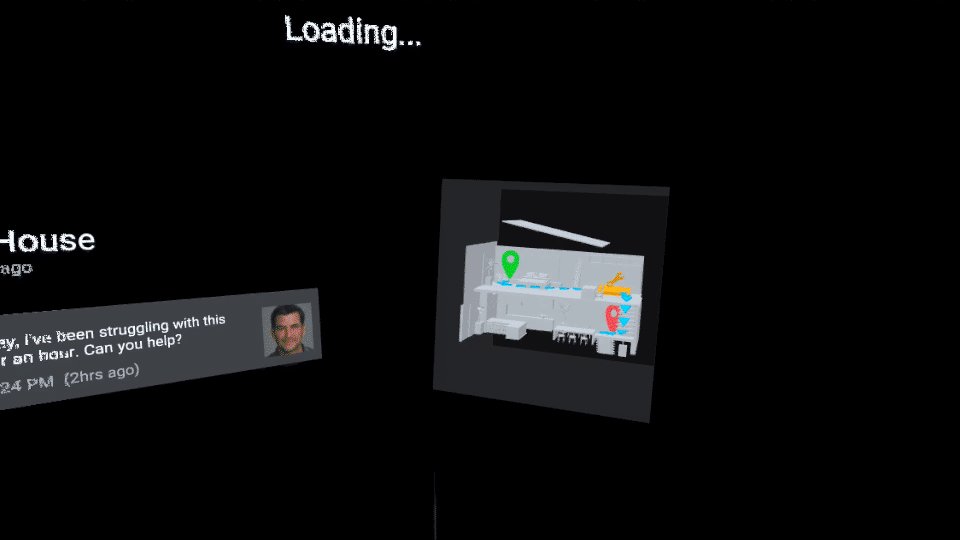
The loading scene displays the pertinent customer information to help Stephen or Sara gain context while waiting for the scene to load.

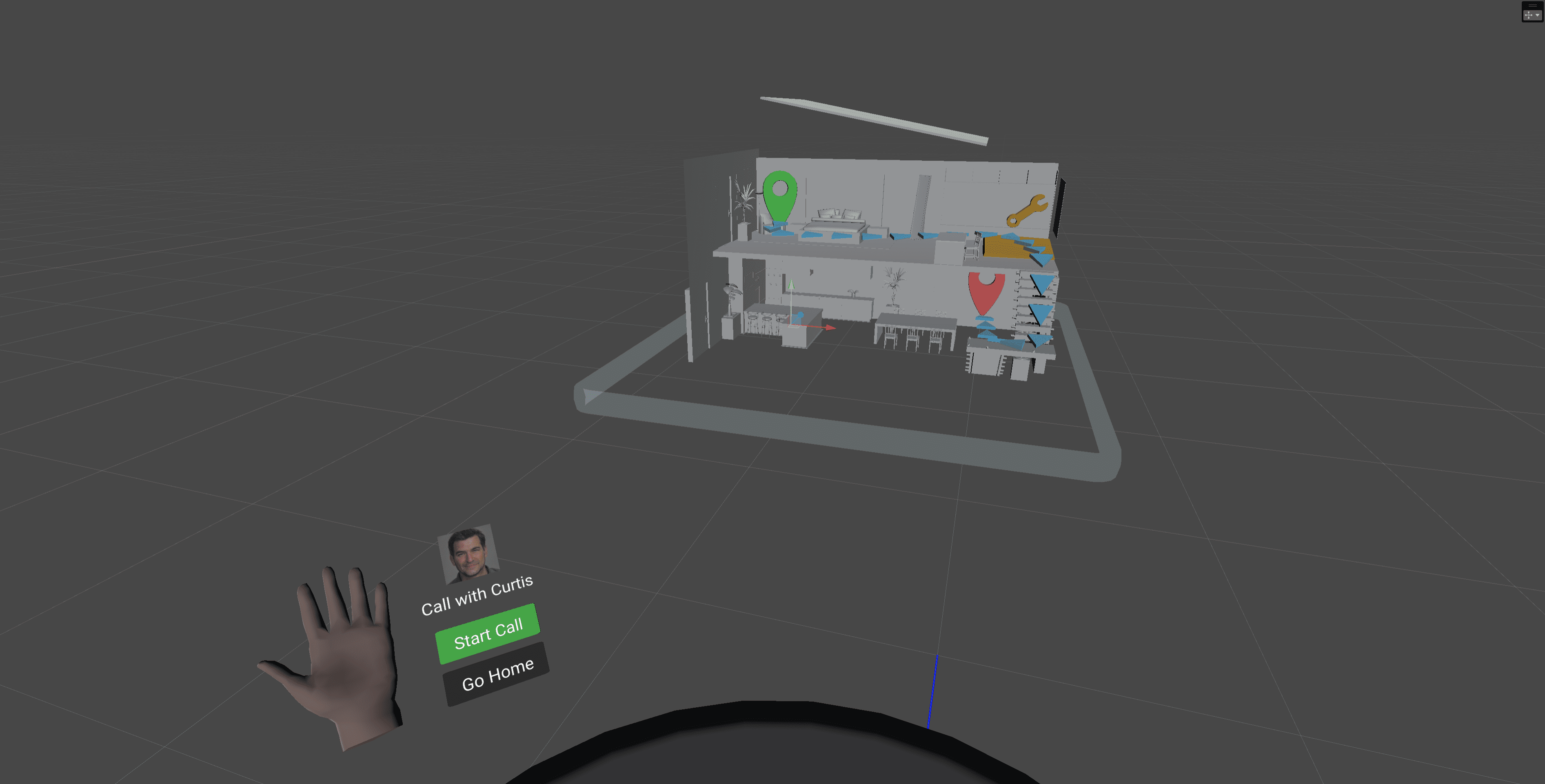
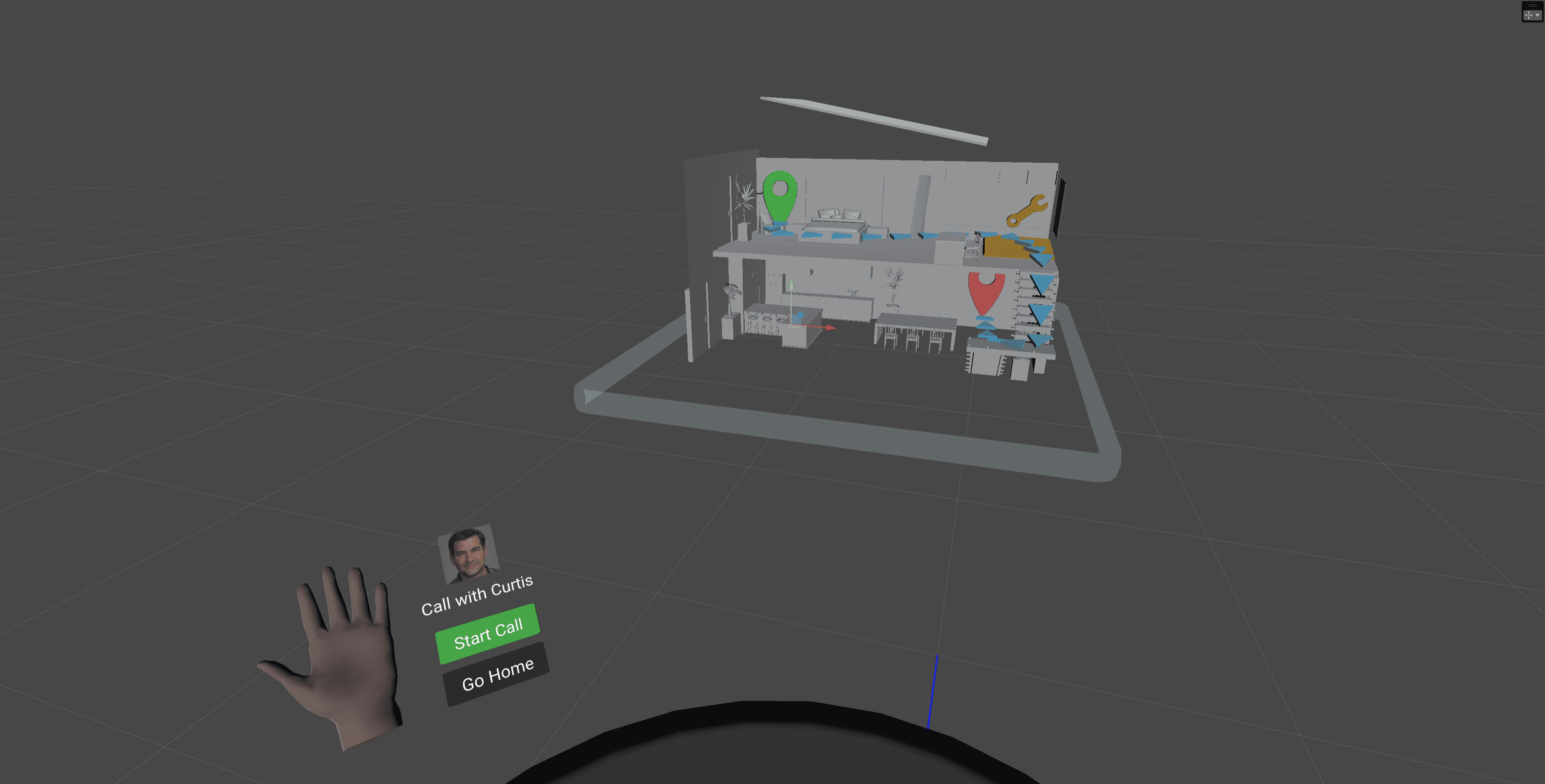
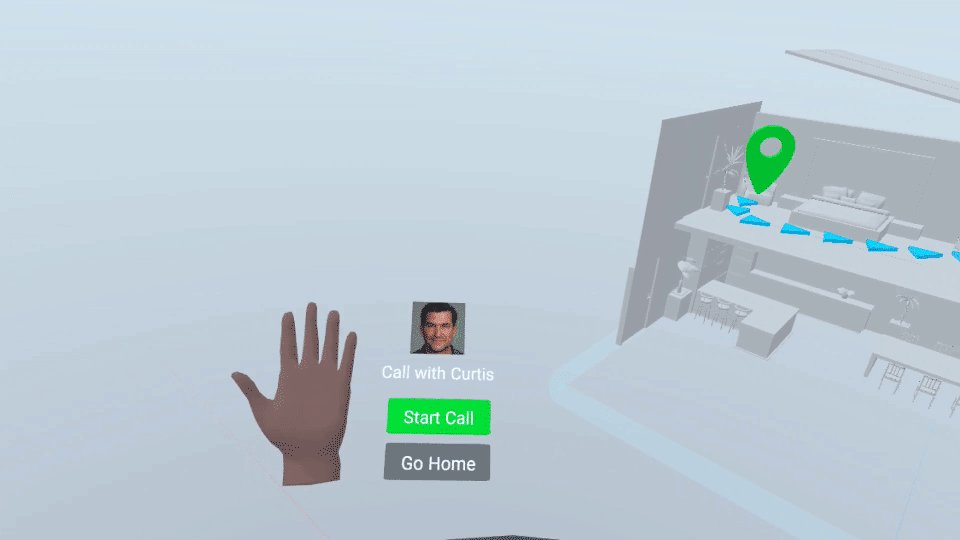
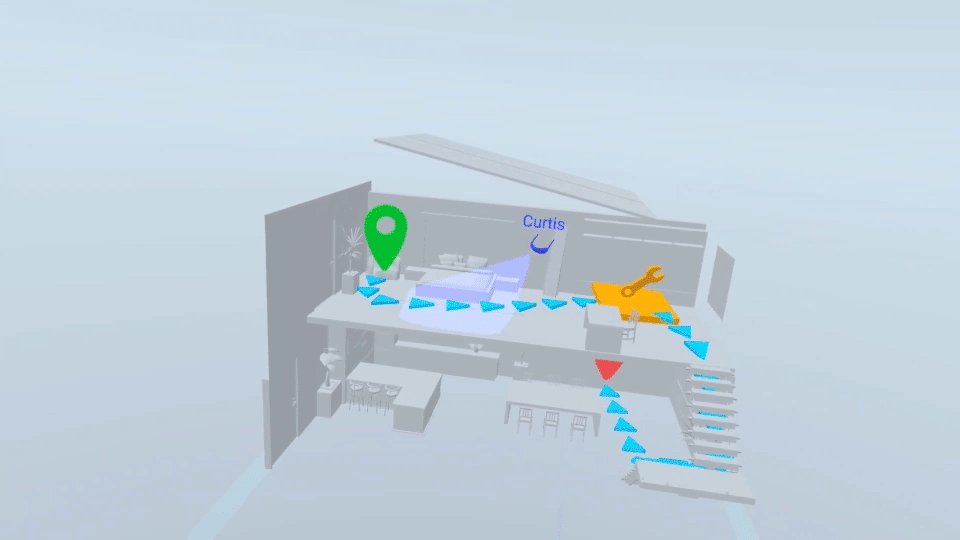
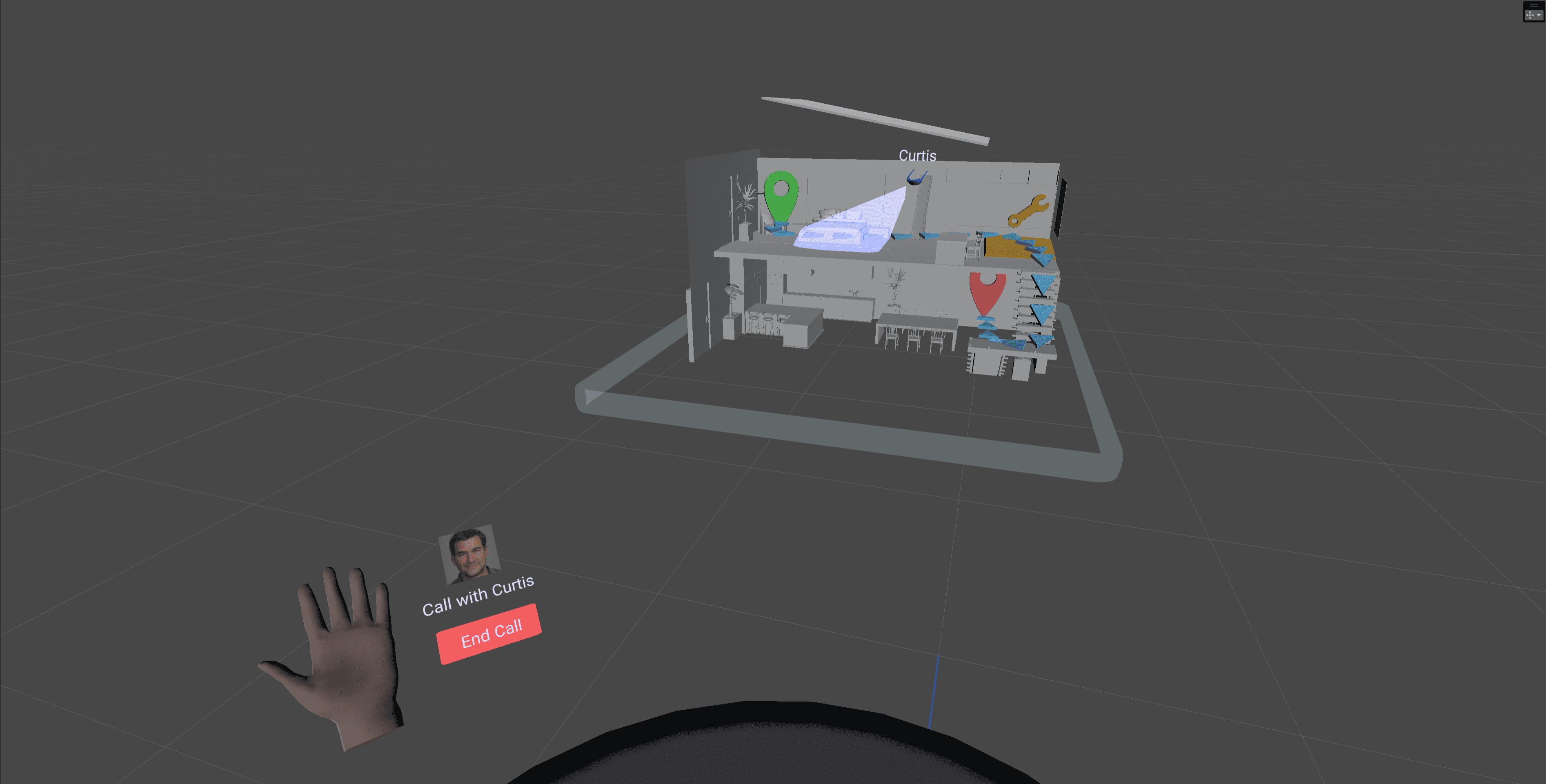
Tabletop view of customer site Start & End Calls
User Story
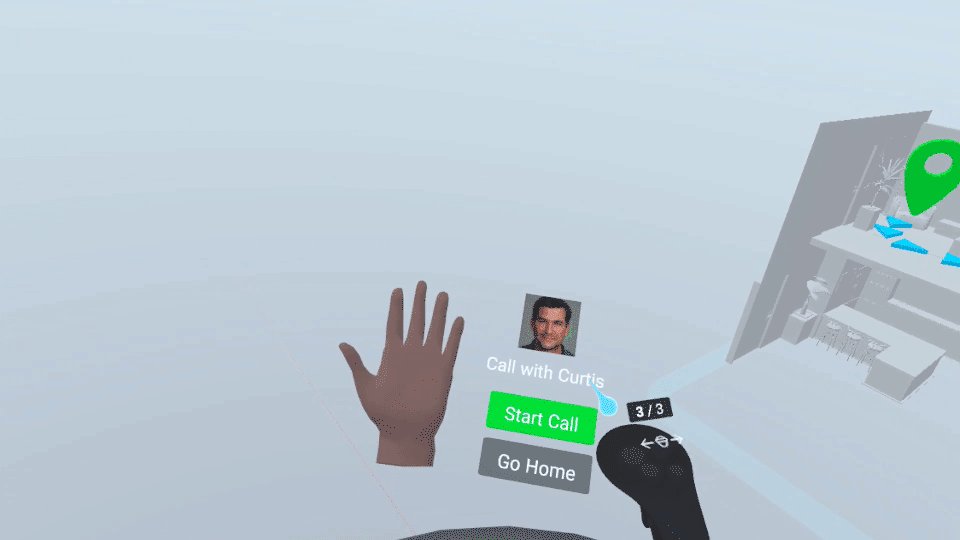
If needed, effortlessly collaborate with the customer (start and end calls).

Start a call through a button in the hand menu. In a call, the user can see what their collaborator is looking at.
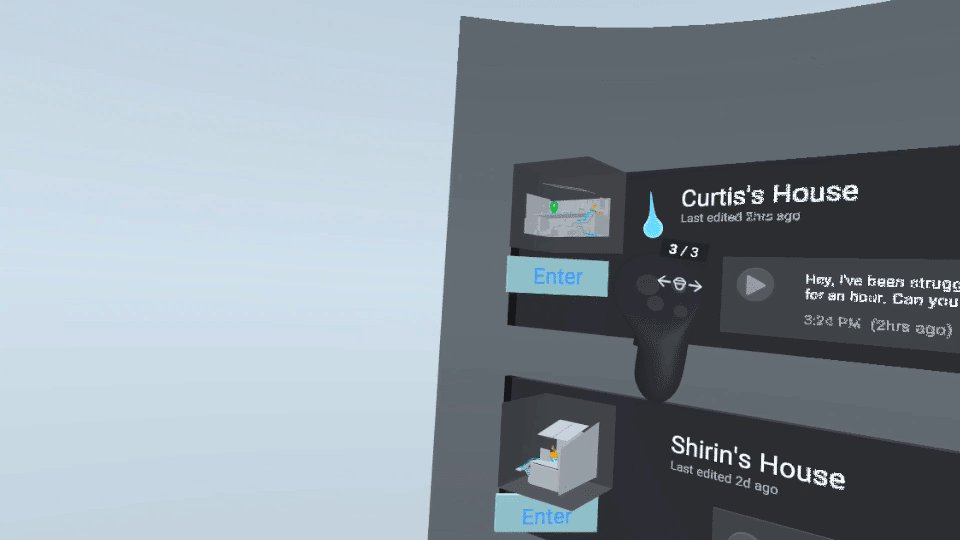
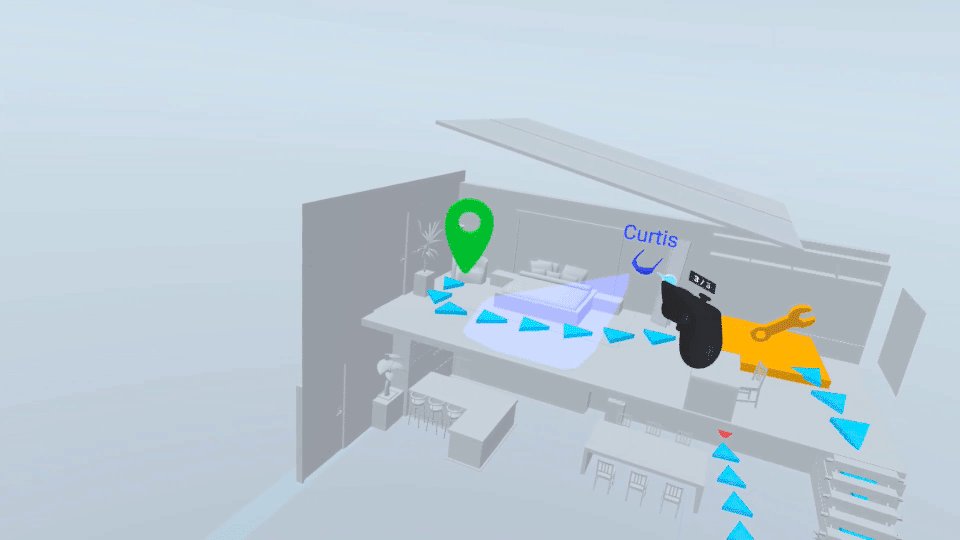
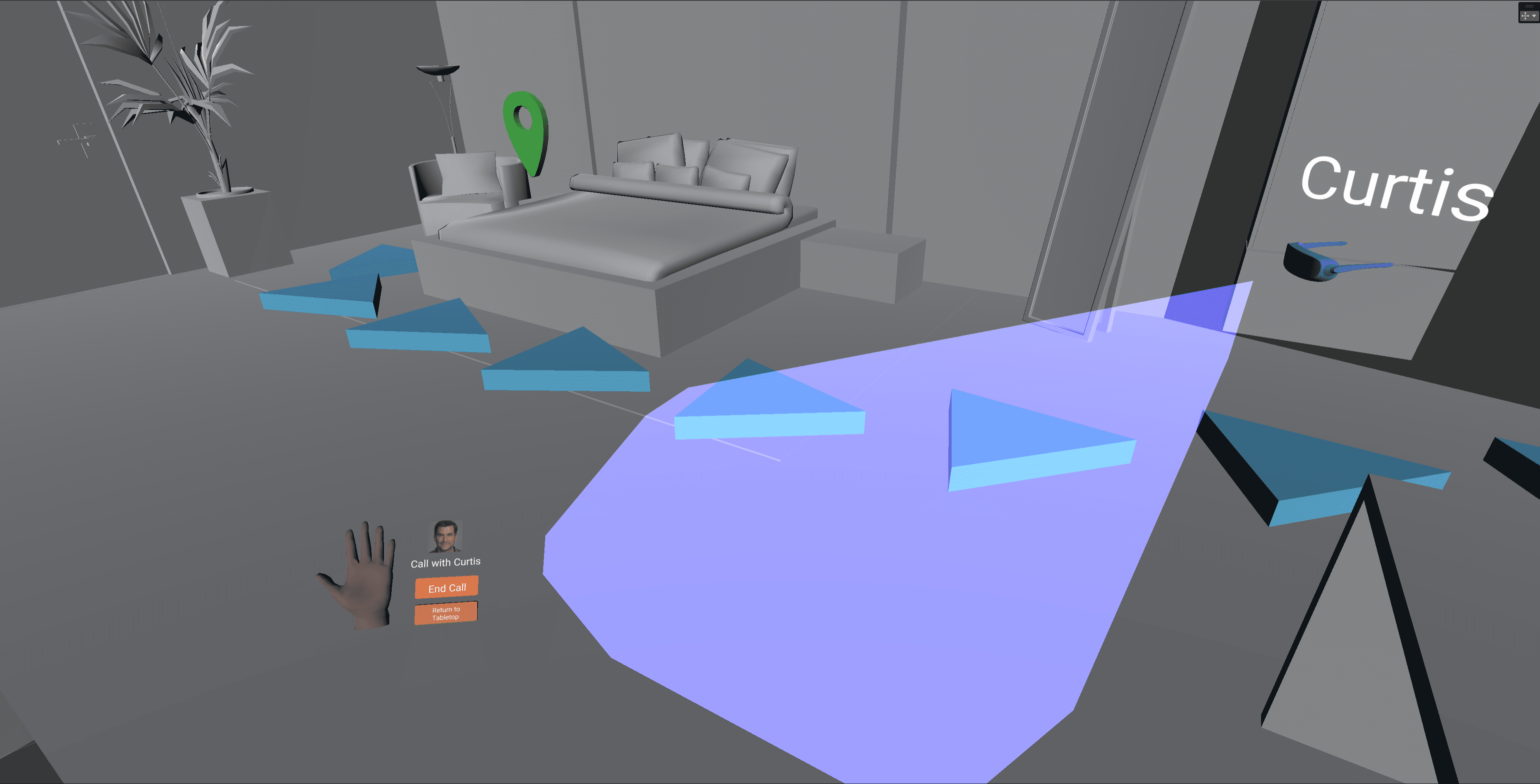
Transition Between Views
User Story
Flexibly step change views to access the customer’s context and all levels of its detail.

The Tabletop View allows users to navigate the customer's setup at a high level. 
The user performs a pinch gesture to set where to enter immersive mode and exits immersive mode through a button in the hand menu.

The Immersive View allows users to experience the customer's setup and its environmental context.