
Visual Essay
- Interaction Design
- Visual Design
- Design System
- Prototyping
- Implementation
Introduction
I’ve spread out my time and effort across being a designer, content writer, developer, and tester.
While it can mean that each area will suffer a bit on quality, it’s the tradeoff I made, so I can have a little sandbox to have complete control over design decisions, stay sharp, experiment, and try out new things.
Goal
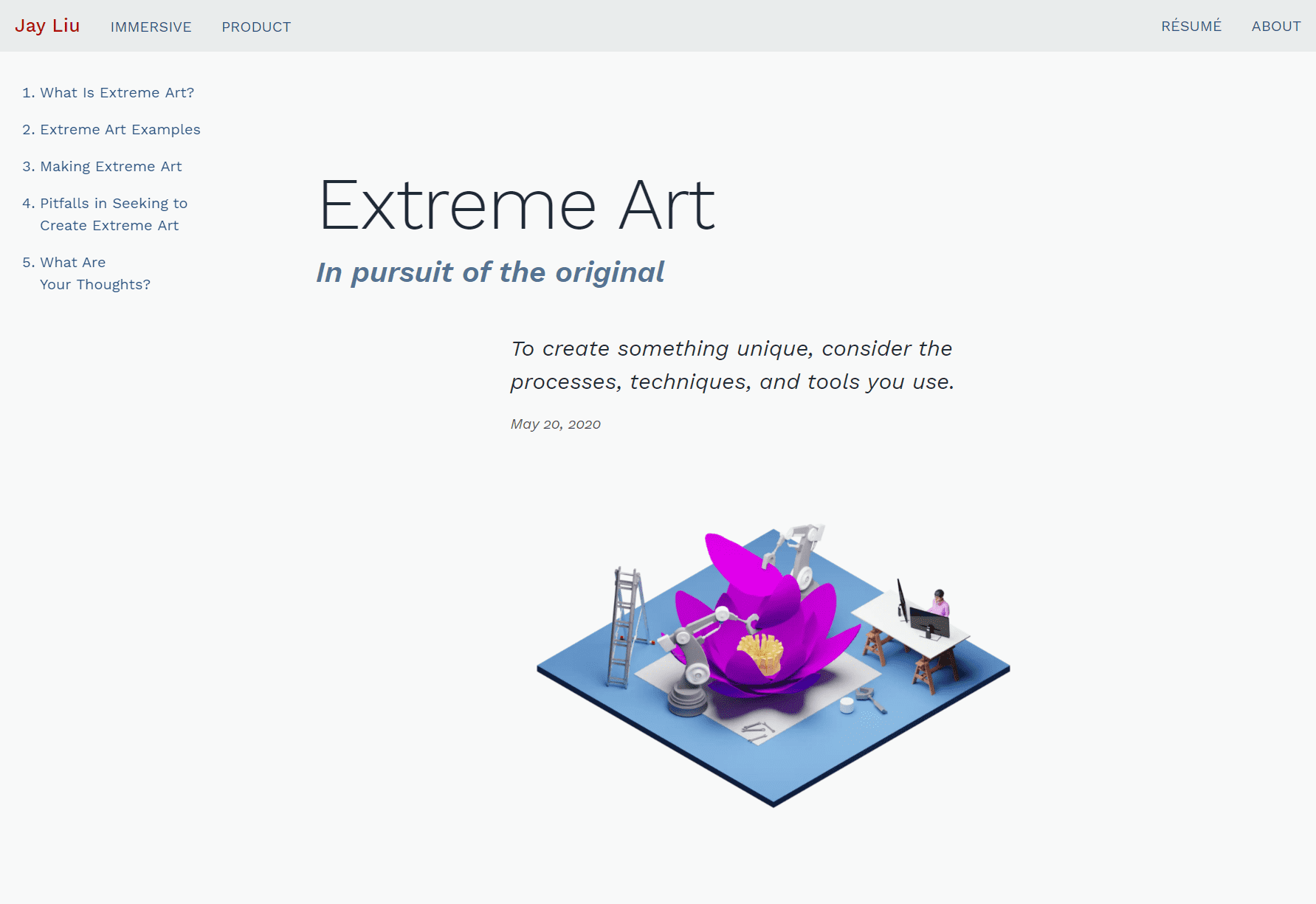
The portfolio templates I found on popular website builders focus more on purely visual work that speaks for itself: used by photographers or graphic designers, etc. Unlike that type of site, for this portfolio, I wanted a template that would allow me to say more and dive deep into topics (like a design process) while maintaining web readers’ interest and supporting scannability.
Additionally, I wanted my site to approach the same, rich level of visual and typographical variation found in print design, and push back against the common looks propagated by popular component libraries or website builders.
To that end, I started down the path of creating the theme that now displays my portfolio, which I call the “Visual Essay”.
Modular Approach
The Visual Essay embodies a small-scale design system, a modular system of textual “idioms” that I could draw upon while writing, including
- Titles, headers, and subheaders: Signifiers of information hierarchy and aid skimmability
- Lists: A sequential collection of concepts or ideas
- Galleries: A collection of visuals, with annotations
- Figures: A visual element with a label and supporting text
- Tables: 3 variations depending on usage
(And, yes, the very article you are reading right now uses the Visual Essay design system!)
Example Page
The following page contains an example of each module mentioned above.
I also use this page for testing and tracking my progress in implementing the designs.
Developer Guidance
Check out the guidelines in their current state.
Developer Guidance
This explains the modules and styles used in the Visual Essay template.

Iteration History

Iteration 1 was the initial implementation following the high-fidelity designs.

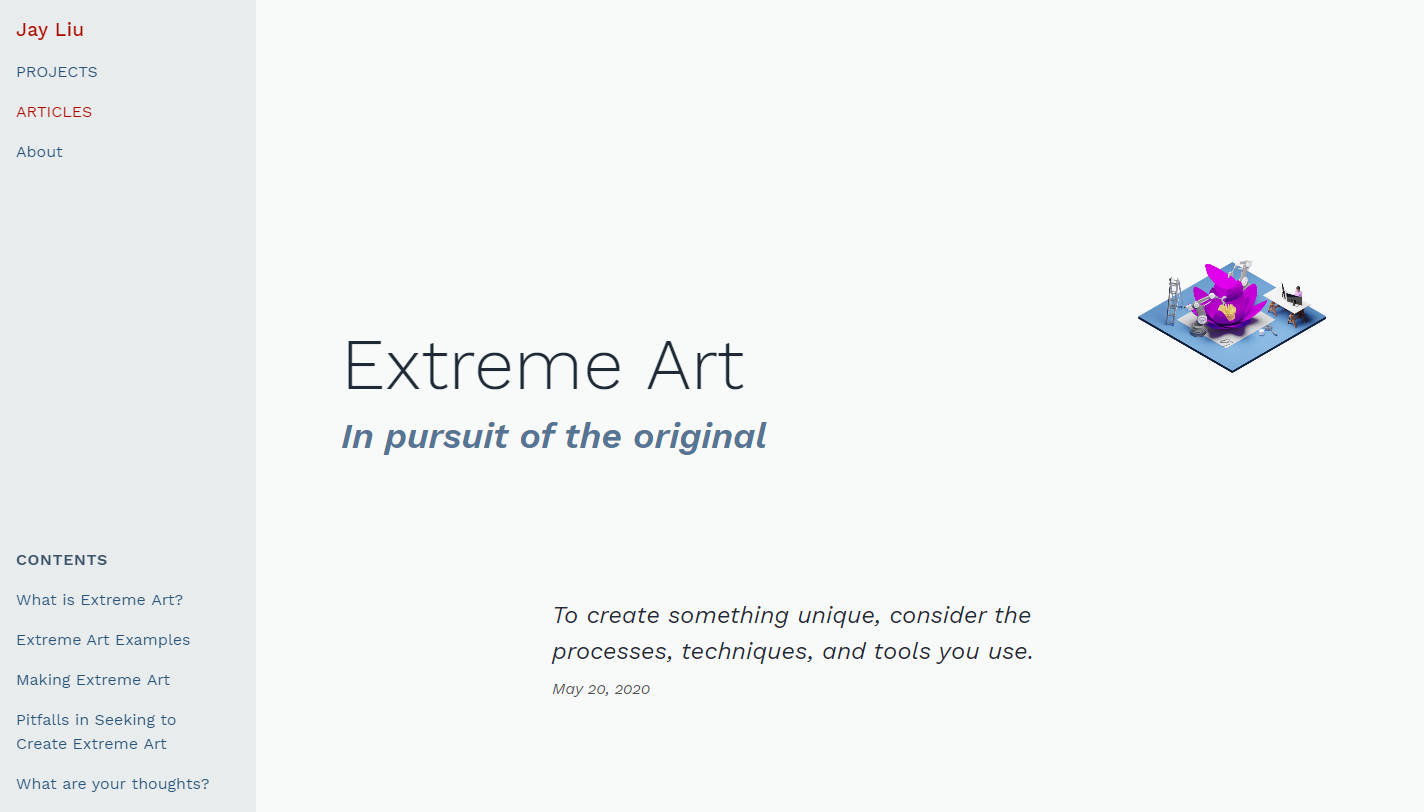
Iteration 2 focused on simplifying and systematizing the color scheme, which I wrote about in more detail.

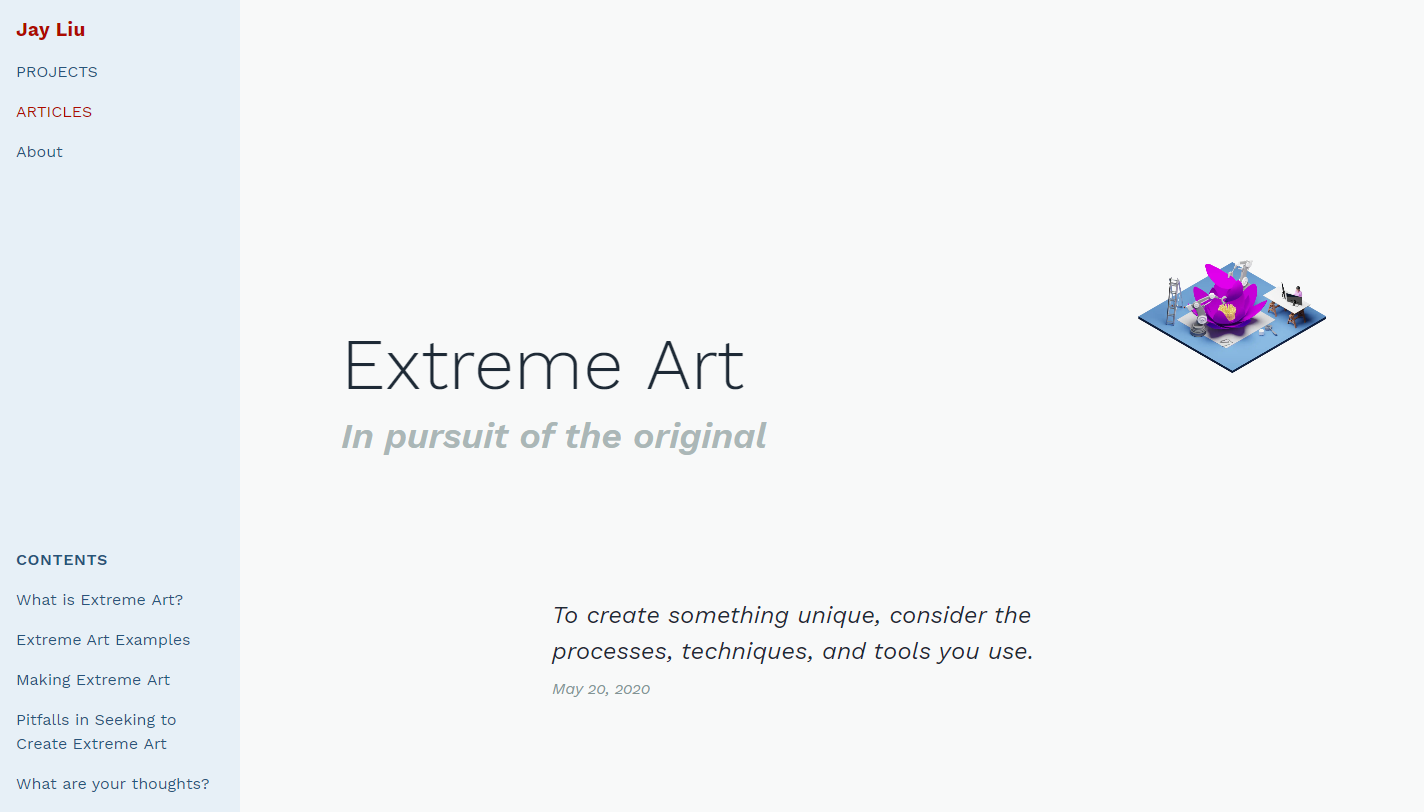
Iteration 3 focused on helping the reader maintain location awareness when scrolling and navigating. It’s still not ideal, but I hope is much better than before.
Additionally, this iteration hopes to establish better visual balance, making the typographical hierarchal more dynamic, and introducing many more typographic features and tweaks.
