Folio Forge
A web application for DIY notebook makers
- Product Owner
- User Research
- Prototyping
- Interaction Design
- Visual Design
- Branding
- Community Engagement
- Development
Why in This Portfolio?
I included this piece because, barring any open source libraries, I performed all the work you see on this page.
I worked through conceptualization, research, interaction design, visual design, graphic design, engaging with a community, and even implementation and launch—truly end-to-end!
This project demonstrates my design process across all stages of the product lifecycle:
- starting from when the project was just an idea
- translating raw use cases and core capabilities into a user interface
- launching it, collecting feedback, and iterating on that feedback
Lastly, this project provides an example of designing a user experience based on pre-existing raw tech capability. It morphed from something I hacked together for personal use to something usable by others.
Concept Overview

The big idea
Notebook makers will be able to
- Dial in settings such as page numbering and print pattern. Then, print out the entire block.
- Bind the resulting pages without rearranging.
- Find satisfaction in using a DIY notebook with page numbers.
Who Is It For?

Emmeline
- Heavy user of notebooks and sketchbooks: She writes and draws constantly and prefers paper over digital.
- DIY-er: She likes making notebooks rather than buying them, using home equipment and materials.
- Customizer: She is pretty particular about the notebooks she uses and is willing to make any tweaks necessary.
- Familiar with bookbinding terminology, having done this as a hobby for nearly a year.

Nikki
Nikki shares similar habits and preferences to Emmeline but to a lesser degree:
- A moderate user of notebooks: She recently discovered Bullet Journaling.
- Limited experience in making things by herself, but is gaining interest.
- Increasingly particular in notebook preferences.
- Not familiar with bookbinding terminology.
Value Proposition
The value proposition for Emmeline is that she will find that making a notebook with page numbers and print patterns fits effortlessly into her existing practice of bookbinding.
Nikki will have the additional value proposition that she can enter more fully into the bookbinding space.
Turning a tedious and complicated process into something easy
Printing numbers onto loose sheets is trivial.
However, when pages come together to form a book, as with saddle stitch or a signature-based book, for example, it suddenly becomes complicated.
Determining which page displays which page number on which side at which rotation becomes a lot of work that no one should have to do.
Saddle Stitch? Signatures?
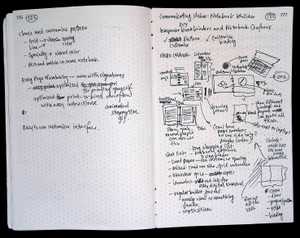
I write more about the target beneficiaries and their domain in this post:
A Notebook Builder: Initial Thoughts
Initial thoughts regarding a web application that helps people customize and print out notebook filler paper at home.
User Journey
| 1. Set up notebook | 2. Set up paper | 3. Print | 4. Assemble | |
|---|---|---|---|---|
| Goals | Establish basic or external “specs” of a notebook | Establish internal look of the paper | Produce all pages (text block) | Put raw materials together into final notebook |
| Tasks or User Stories |
|
|
|
|
| How Folio Forge Helps | Get started quickly and easily with a template or choose a notebook based on paper size. | Show live preview at all times. | Print previews and test prints to help print with confidence. | Page numbers are pre-arranged to minimize manual labor. |
To see descriptions of these stages in greater detail and the research that led up to this, follow this link:
User Journey
User workflow and other process details
Design Challenges
High Number of Options
The degree of usable customizability is one of the fundamental value propositions of this app.
The question then becomes, How might we afford flexibility in customization yet not overload notebook makers with details?
Also, How might we provide just enough structure while not being too confining?
There are many ways to turn a bunch of paper into a notebook, and the app needs to account for them: page size, orientation, etc. What is printed on the page can also vary: pattern, color, etc.
To get a sense of all the “Configuration Options” available, check out the design process page below.
Engineering a Notebook BuilderConfiguration options
![Engineering a Notebook Builder]()
Lots of Printer’s Jargon
Democratizing the job of notebook printing will mean that newcomers need to learn just a few new terms, acquire some materials, and practice some techniques.
How might we teach and instill confidence in people who haven’t made a notebook before?
I would consider it a massive win from a product strategy perspective if I can grow the user base. These people might not have previously considered making notebooks but would end up getting into the hobby because of how easy and accessible the app has made it become.
How might we invoke the reaction, “Wow, that was so easy”?
Folio Forge will compute page numbering so that a notebook maker can take out the stack of resulting paper from the print tray and start binding immediately. No fiddling around multiple printing passes, rearranging pages into small booklets, or other hassles.
Design Principles
Afford High-Leverage Customization
Allow the maximum amount of control and customization for the minimum amount of work.

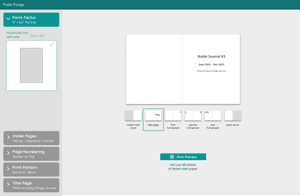
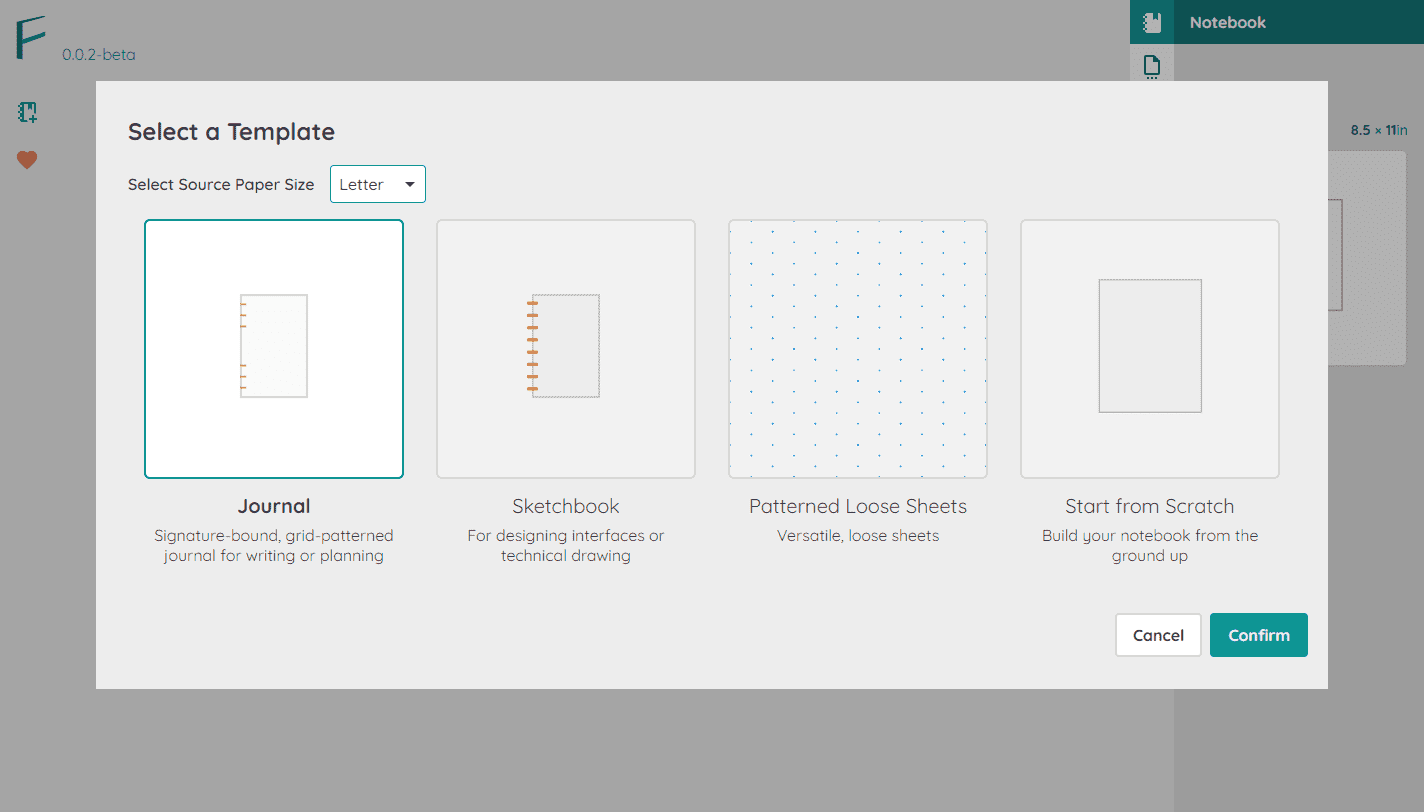
The optional Template Selection Dialog helps the notebook maker quickly articulate the desired output of the project. 
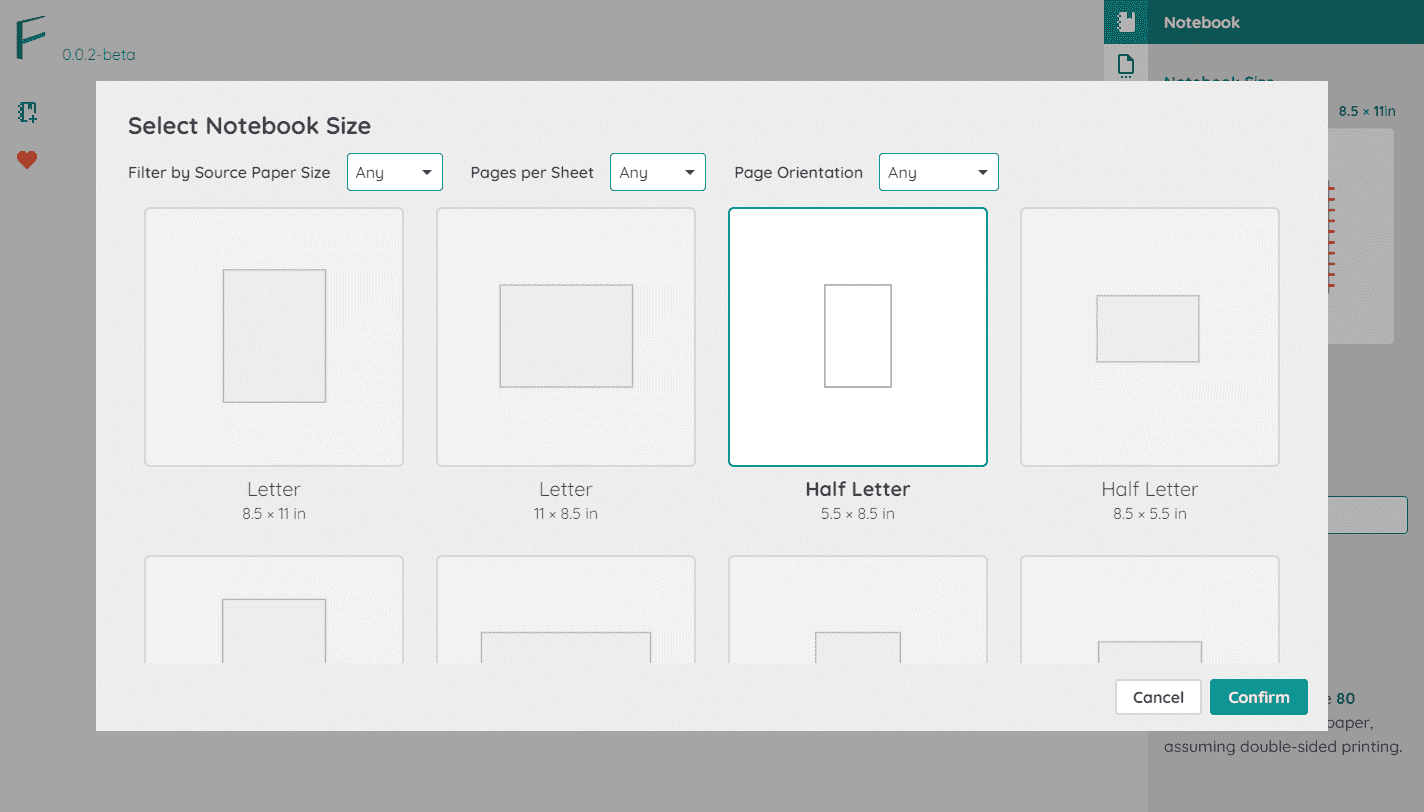
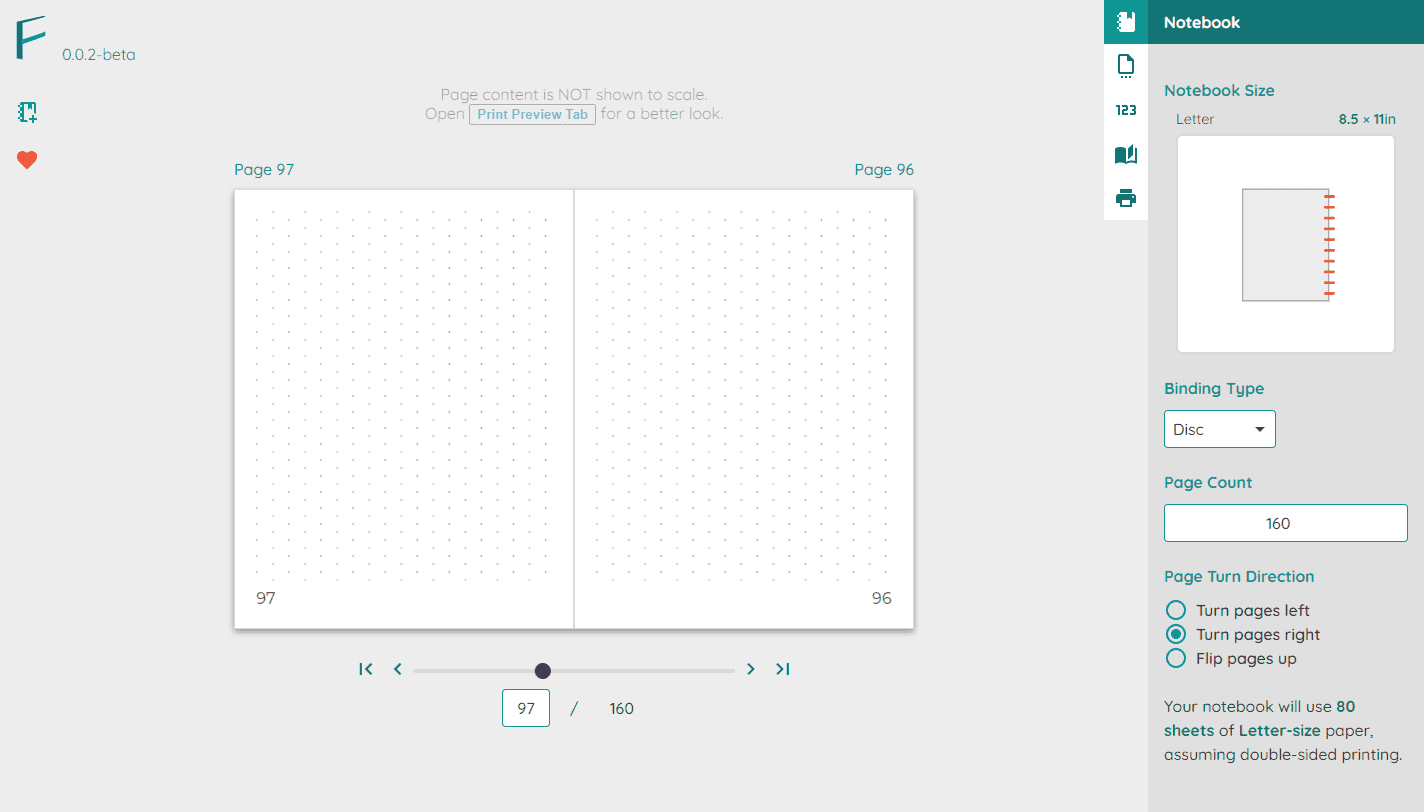
Notebook Dialog allows the notebook maker to select the notebook form factor that most suits their needs, thereby setting several parameters simultaneously. Visualize the Result
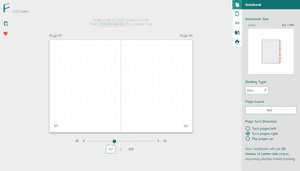
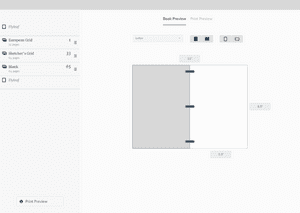
The design should help visualize the consequence of the user's selections to help them maintain the vision of the result. In addition, the design should give the user immediate feedback after she makes a choice, such as when selecting a page orientation or the color of the print pattern.Always give visibility to the notebook maker’s effect on their creation.

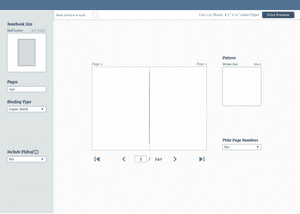
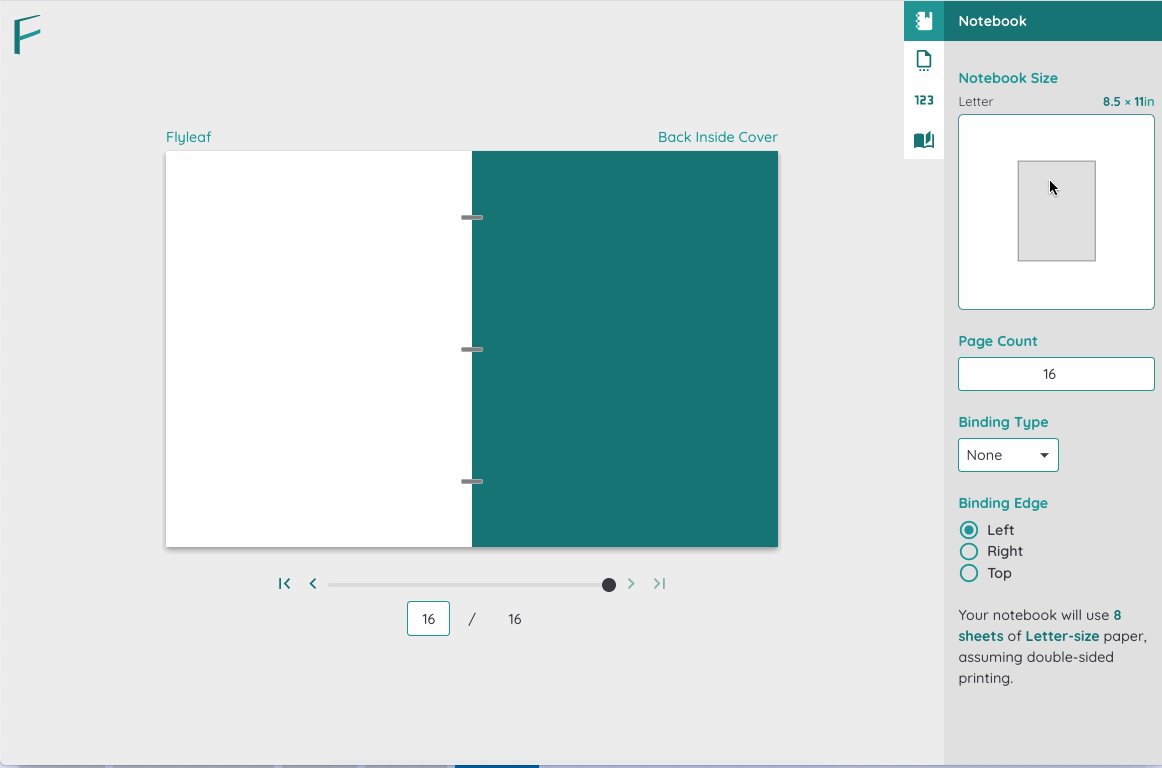
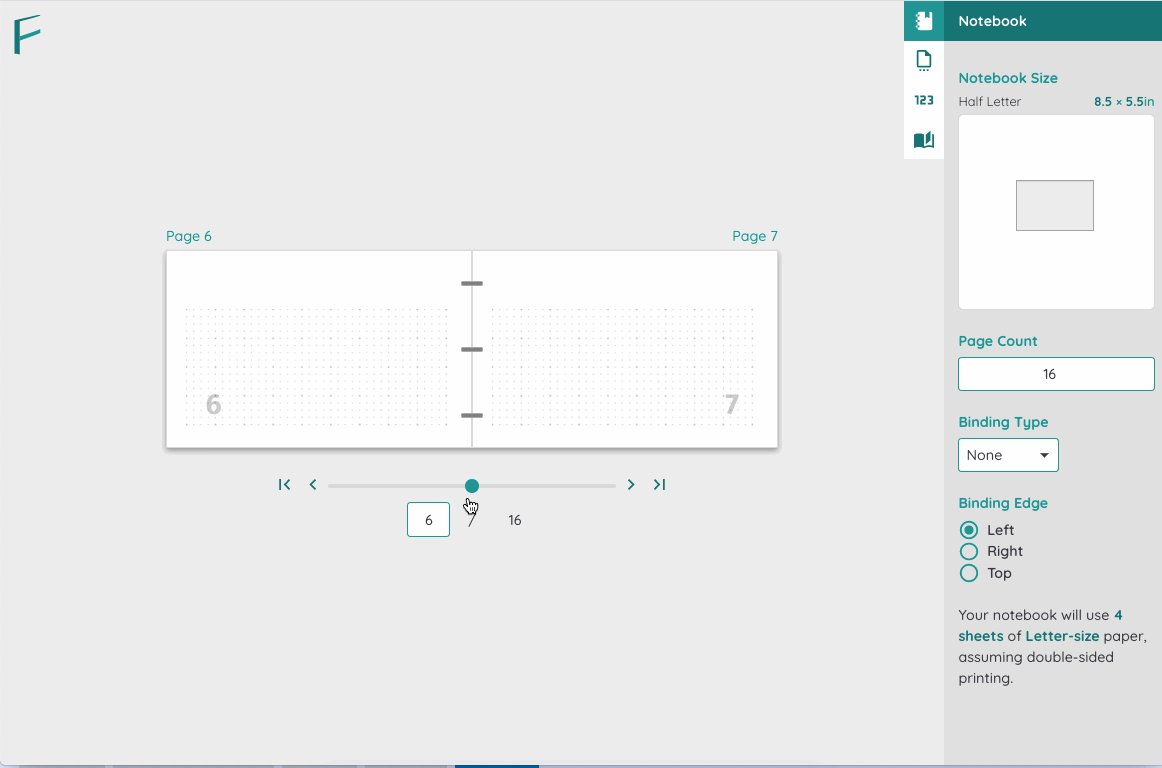
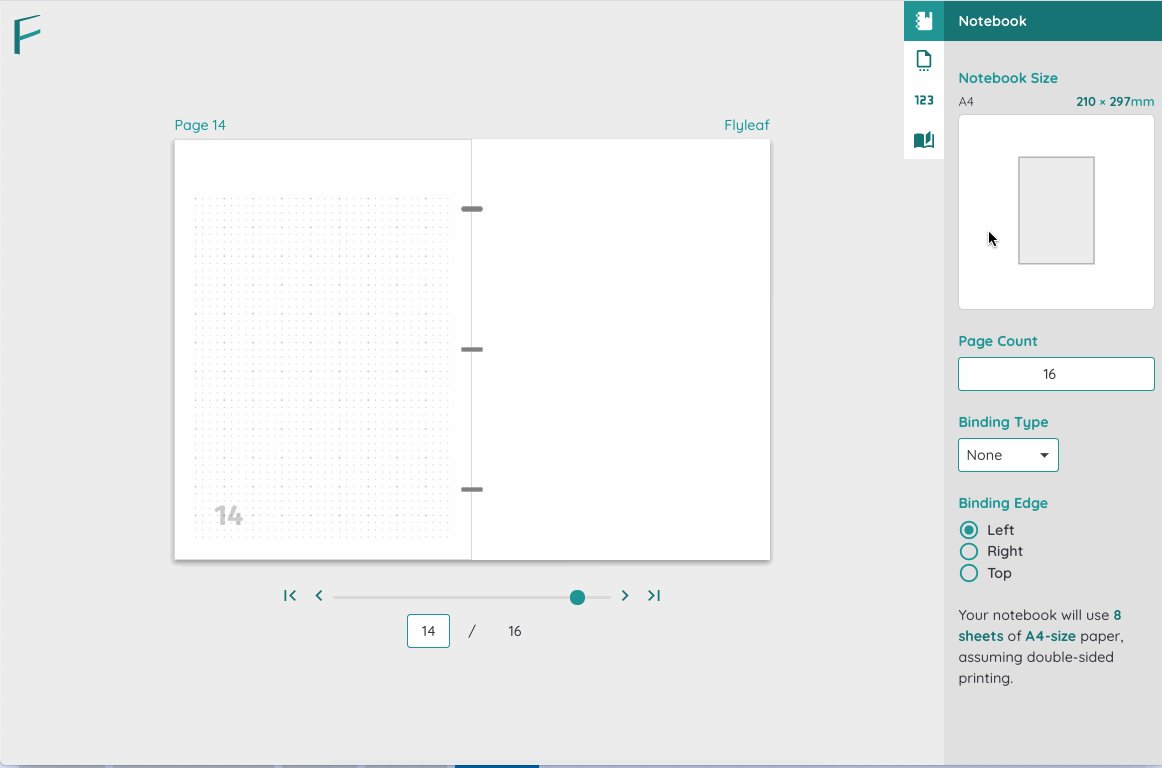
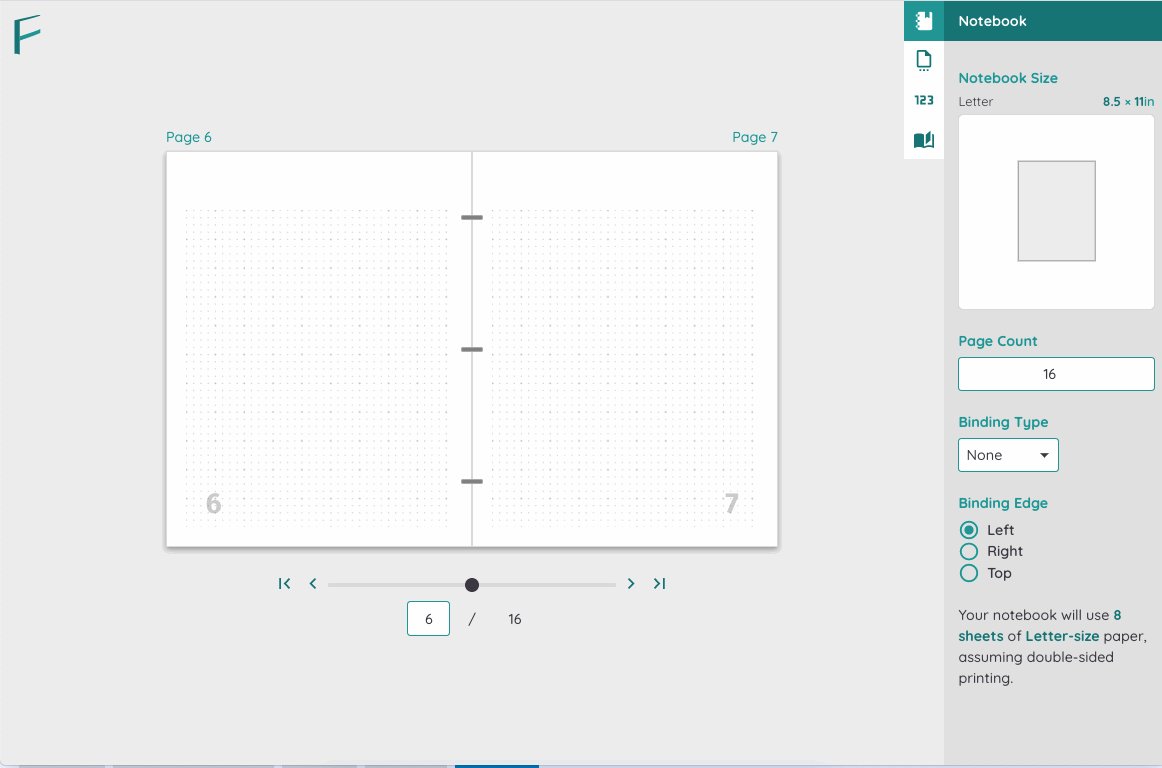
The main screen provides a replica of the notebook, allowing them to preview the effects of their settings at all times. 
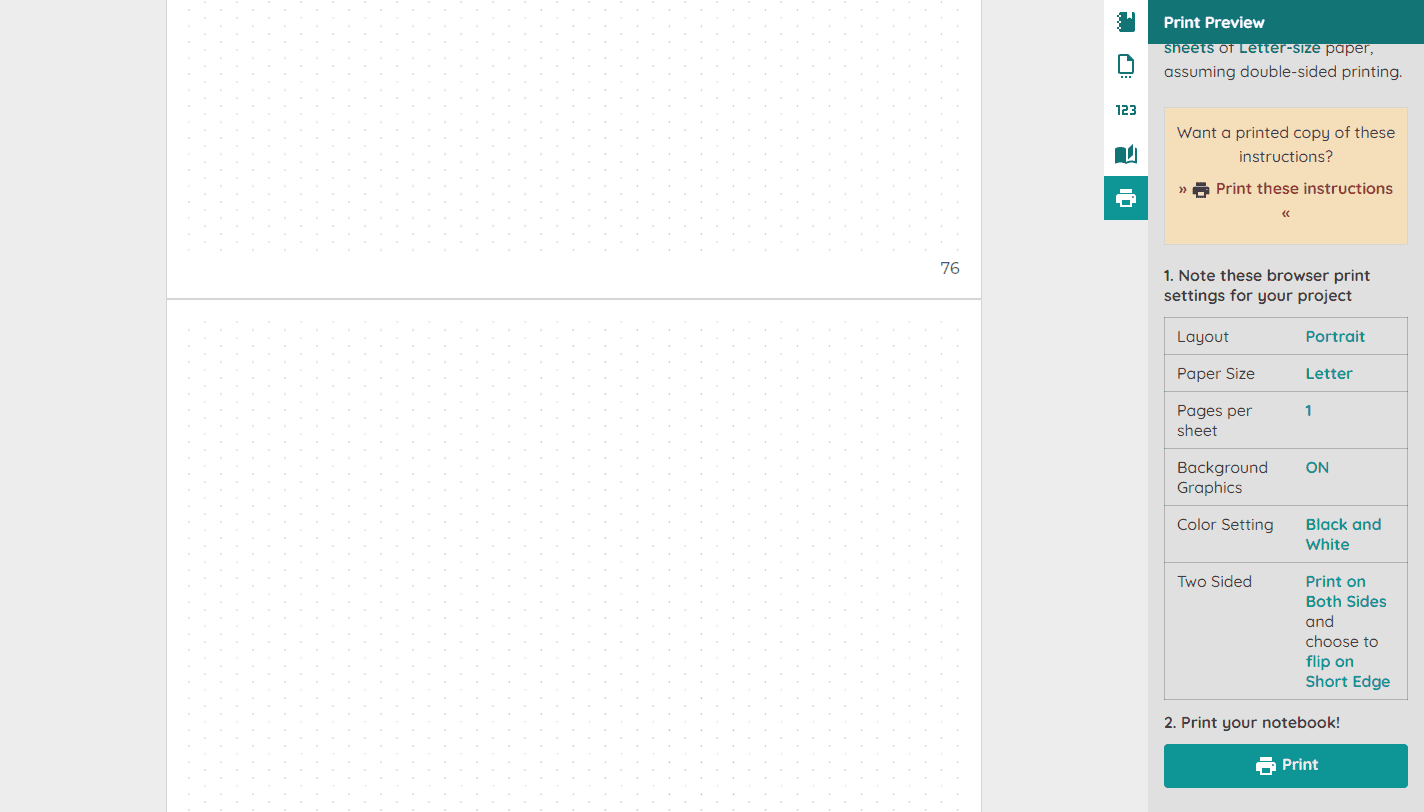
Print preview helps reduce nasty surprises upon printing. Tailor the Experience to the Maker’s Circumstances
Maximize the salience of the information shown on the screen to the notebook maker’s situation.
Instructions should always support the maker’s specific customization.
The degree of usable customizability is one of the fundamental value propositions of this app for people who are not satisfied with off-the-shelf products.
One implication of this level of customization is that we’ll need to deliver customized instructions depending on their browser and printer capabilities.

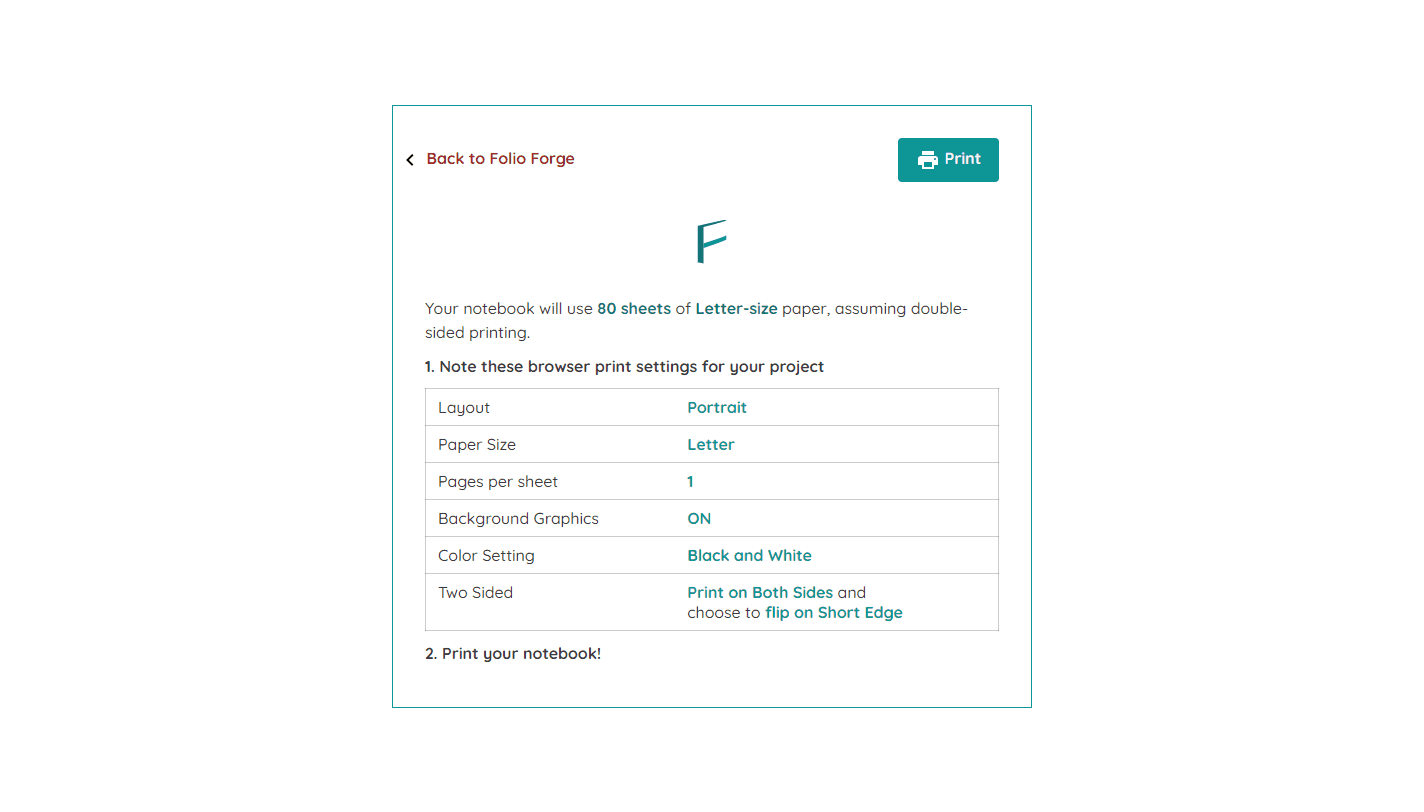
Folio Forge tailors print instructions to the notebook maker's customizations. Makers can even print out these instructions separately to serve as a more convenient reference. Guide the Maker Through Decisions
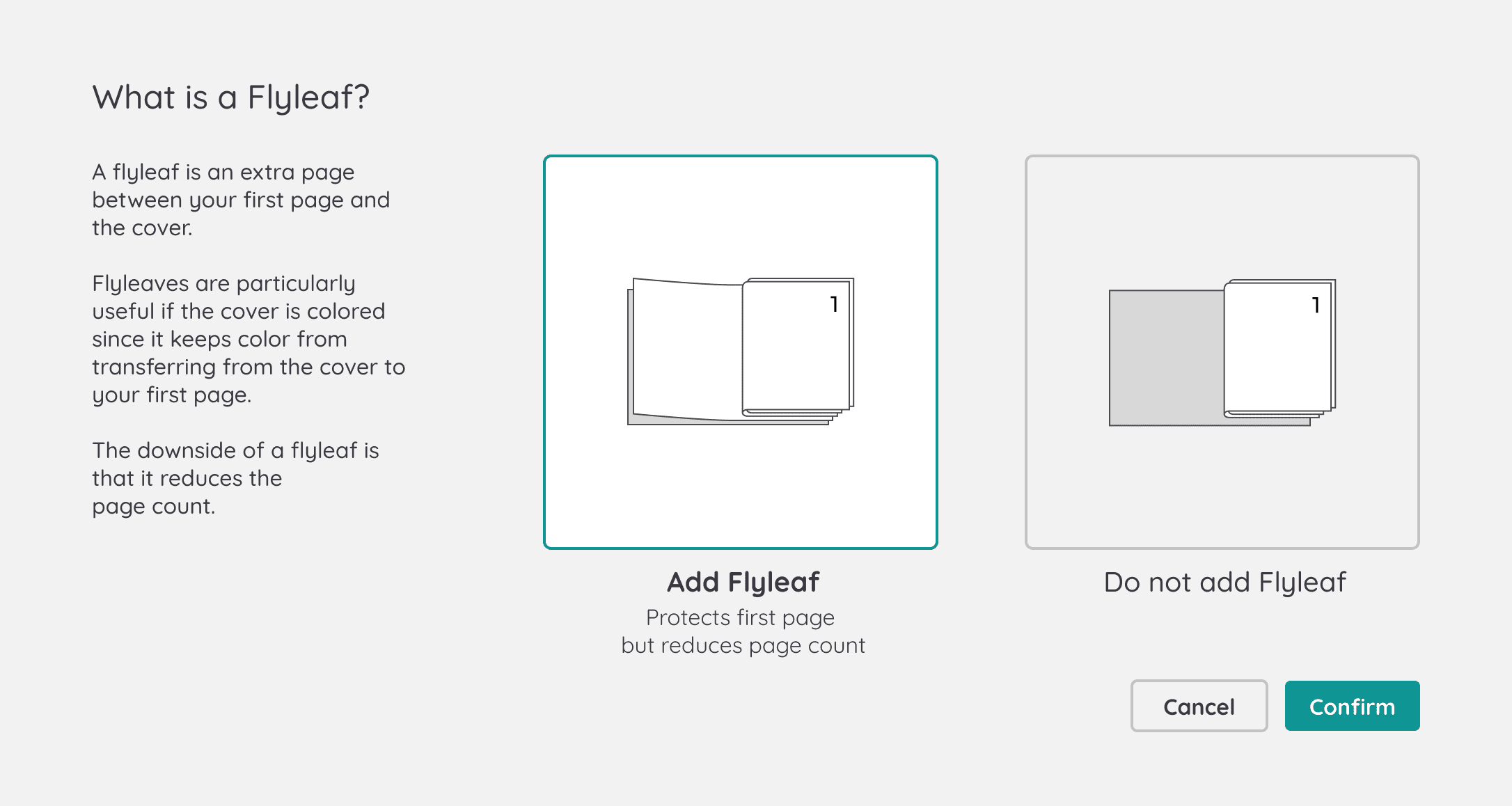
Illustrate and visualize the options available to makers.
Don’t merely expose options for them to select, without empowering them to make an informed decision. This helps a notebook maker make informed decisions rather than being left confused.

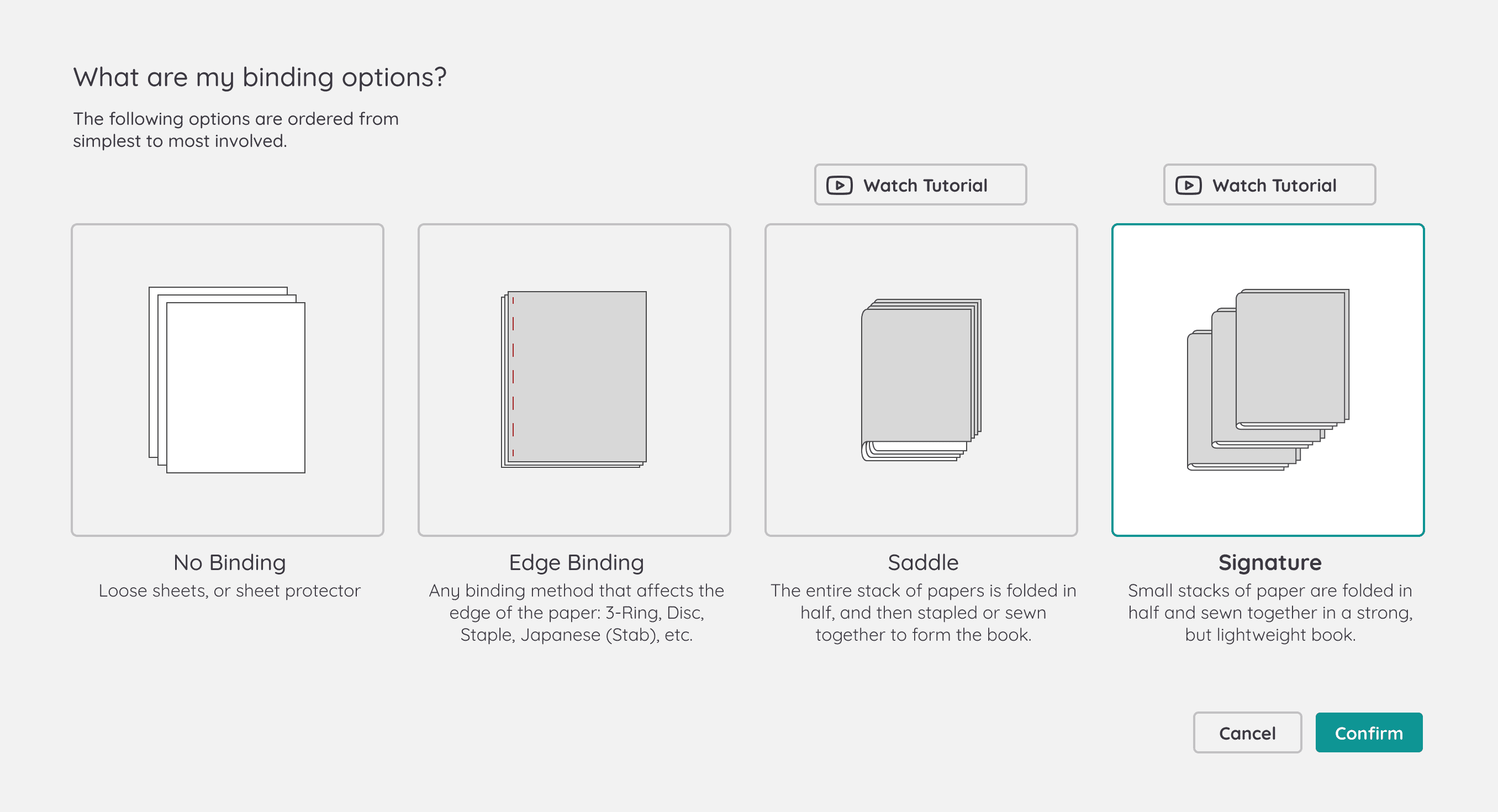
Flyleaf is among many of the settings behind an unfamiliar term. The dialog helps visualize what the choices mean. 
New binding options help dialog arrange the binding options from simple to complex and point to tutorials to find more information.
From aggregating the user research done across all iterations, the following are the design principles guiding the design of Folio Forge:
Folio Forge in Production

Check out the live Folio Forge app (which is one iteration behind the current design):
Folio Forge App (One design iteration behind)
Folio Forge is currently in open beta.
Design Iterations
Next Steps
This is still a work in progress.
The next steps I’m planning on implementing are
- Implement the next design iteration
- Re-design print instructions based on user feedback
- Design a new Landing Page. It could use a lot more livening up.
- Continue gathering feedback on current designs from notebook makers and other designers.
- Build the community by promoting cool projects made with Folio Forge.